Programming Toxin – Part One

Over the next few posts I want to write a bit about how my first iPhone game, Toxin, is being developed. Although I’ve been programming for a long time, this is my first ever project in the Apple ecosystem; I hadn’t even used a Mac before starting this game.
Toxin is written in C++ inside a thin layer of Objective C. I did this for a number of reasons. Firstly I am much more familiar with C++. Secondly, as the most common game development language I knew I would have better luck finding additional libraries and answers to any development problems if I worked in it.
It also meant I could reuse some of my own code. Toxin actually contains code used in my first game, Starblaster (2003). Some of it goes back to DirectX stuff I did in the late 90’s. I always liked having a sense of continuity in my work, a feeling that all my games are connected.
The Objective C layer handles iOS specific stuff like getting the app started up, passing touch information to the game logic, and setting up threads for Toxin’s concurrent level loading. The sound library I use, CocosDenshion is also in Objective C. I wouldn’t rule out doing a whole project in Objective C. I’ve enjoyed learning it and I’ve used it to create several utilities already, including the Toxin Level Editor, which I will probably write about soon. I would, however, want to spend some time comparing the performance of the Objective C Container libraries with the STL beforehand.
Engine? What Engine?
Now, some of my friends believe that the main reason Toxin has taken me so long is because I didn’t use one of the popular 2d engines out there like Cocos2d and instead wrote all my own graphics code. They don’t believe me when I tell them that large engines are unnecessary for small games (though I would never stop anyone from using them) and that I could rewrite my entire graphics system in about 2 weeks.
What’s in Toxin
- Batched sprite drawing
- Resource management
- Messaging system
- 2d particle system
- JSON file loading
- Zip file loading
- Chipmunk physics
- Oriented bounding box collision
- Keyframe interpolation system
- Concurrent level loading
My “engine” if you could call it that, is a basic set of classes for things like sprite drawing, line drawing, loading textures, and drawing basic primitive shapes. All sprite and line drawing is batched using vertex buffers for maximum speed. The classes are loosely related; I just add something when I need it, not worrying about architecture or anything. The whole thing is about 7000 lines of code, and that includes some significant utility classes I wrote, such as my keyframe interpolation system. I use this all over the place to animate transitions, colour blends and movements of all kinds. I wrote interpolators for many different data types and I’m sure I could reduce the lines of code by making them into template classes.
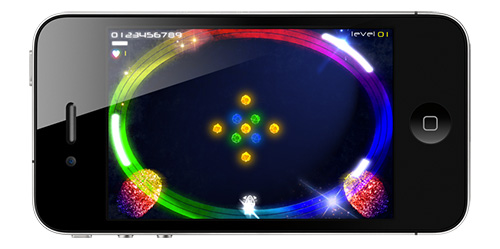
I used this graphics system to build Toxin’s particle engine which I based on John van der Burg’s Gamasutra article, Building an advanced Particle System. The particles use some simple physics to bounce them off the inside of the elliptical playfield.
At one point, the game had elliptical gravity: When a particle hit the ellipse, gravity would activate for that particle and it would “fall” into the ellipse, over 360 degrees. It was a cool effect but it didn’t look like anything you would expect to happen, so I replaced it with simple bouncing which is much more satisfying to watch.
Some of the enemies in Toxin use the Chipmunk physics engine. One of the things I’m proud of in this game is how you can easily mix and match different types of objects. Some use Chipmunk, others use simple bounding box and oriented-bounding box collision.
Game structure is accounted for by a basic game state manager with simple transitions and there’s a resource managment system that lets me load and unload graphics whenever I need to.
After reading Mike McShaffry’s Game Coding Complete I wrote a messaging system which allows different parts of my game to easily communicate with each other with a minimal amount of dependency. I use this messaging system for spawning enemies, creating explosions, and playing sound effects.
Next time I’ll write something about how Toxin levels work, and I’ll describe my first native Mac program, the Toxin Level Editor. Please let me know if you have any questions or if you want more information about any of the things in this post.

0 Comments