What are the capabilities of an old Commodore that modern personal computers (PCs) don’t have?
(Sometimes I answer questions on Quora. If I write one I’m particularly happy with, I’ll also post it here.)
There are many old Commodores but I am going to talk about the Amiga.
Hardware
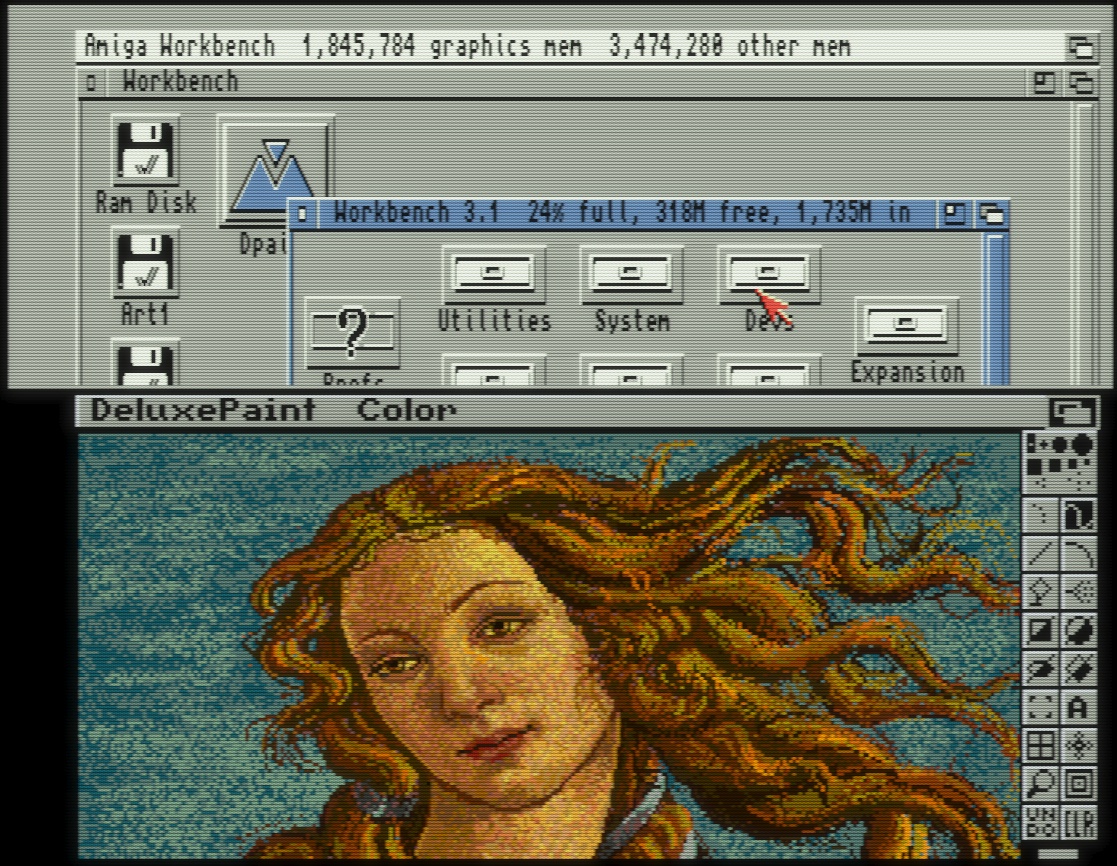
In terms of hardware capabilities that modern computers lack, the first thing that comes to mind is the Amiga’s ability to display different screen resolutions and colour depths on the same screen at the same time.

This is a screenshot of an emulated Amiga 1200. The top half of the screen shows the desktop, Workbench 3.1, running in a 4 colour high res (640×256) screen mode. Below it is DPaint IV, running in a low resolution (320×200) 32 colour screen mode.
Amiga screens are a bit like virtual desktops. You can flip between them and drag them up and down revealing the screens underneath. Here, DPaint IV is running on top, and I have dragged it down halfway to reveal Workbench running underneath.
Notice how the pixels on the Workbench screen are finer than those on the DPaint screen. It is running in a higher resolution.
The later AGA Amigas also had the ability to display high resolution hardware sprites on a low resolution screen, and you could scroll low resolution screens in high resolution pixels, effectively allowing you to scroll in quarter pixels.
This was enabled by the Amiga’s graphics co-processor, known as the “Copper chip” which was synchronised with the beam that draws the display. The Copper chip could change the state of the Amiga hardware as the screen was still being displayed. Not only did this allow multiple screen resolutions at the same time, but it also allowed you to change the colour palette as the display was drawn, giving you more colours onscreen.
Software
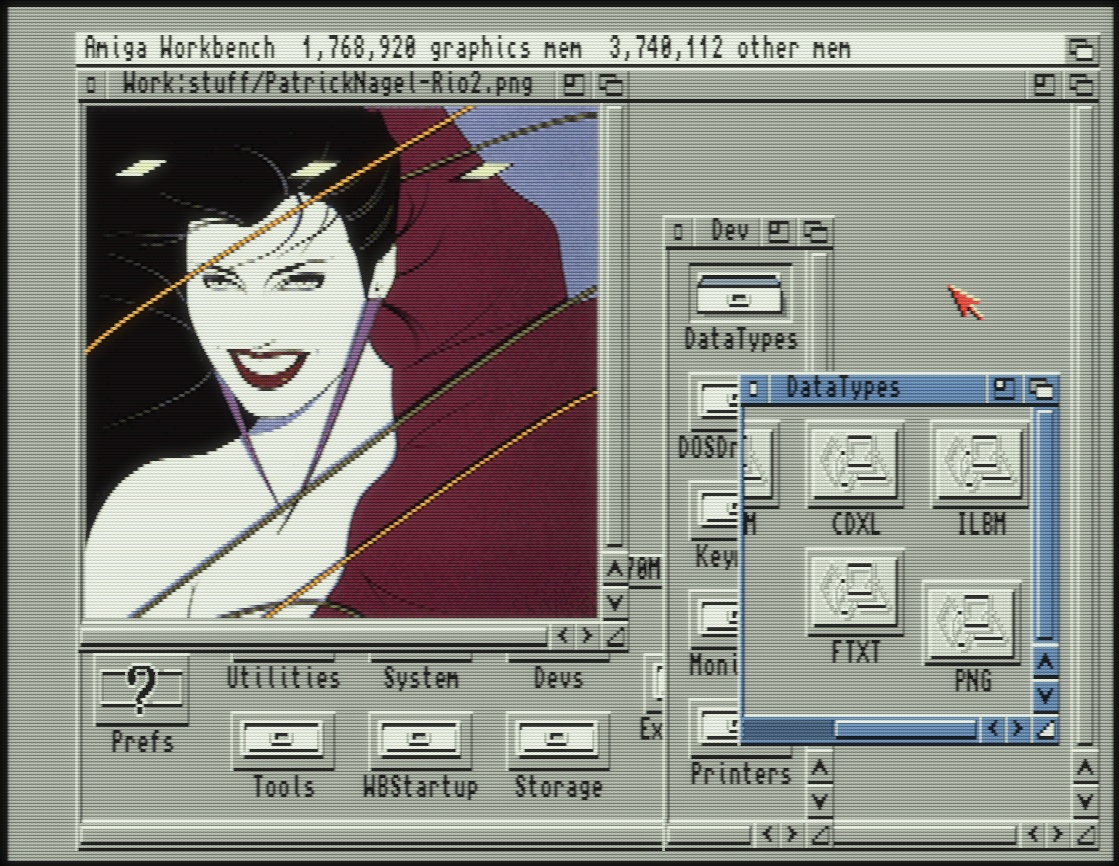
There are also several software capabilities provided by the Amiga operating system that are sadly missed today. The first is the Datatype system.
A Datatype is a kind of operating system plugin that knows how to load and save a particular file format. If I install a JPEG Datatype, then all Amiga software that uses Datatypes can now load and save JPEG images, even if they weren’t originally created with that capability. If a new file format was invented today in 2022, I could make a Datatype for it and all my ancient Amiga software would be able to use it.

Here I am using Multiview on an Amiga 1200 to view a PNG image. PNGs did not exist when Multiview was written, however thanks to Datatypes it can load and display them.
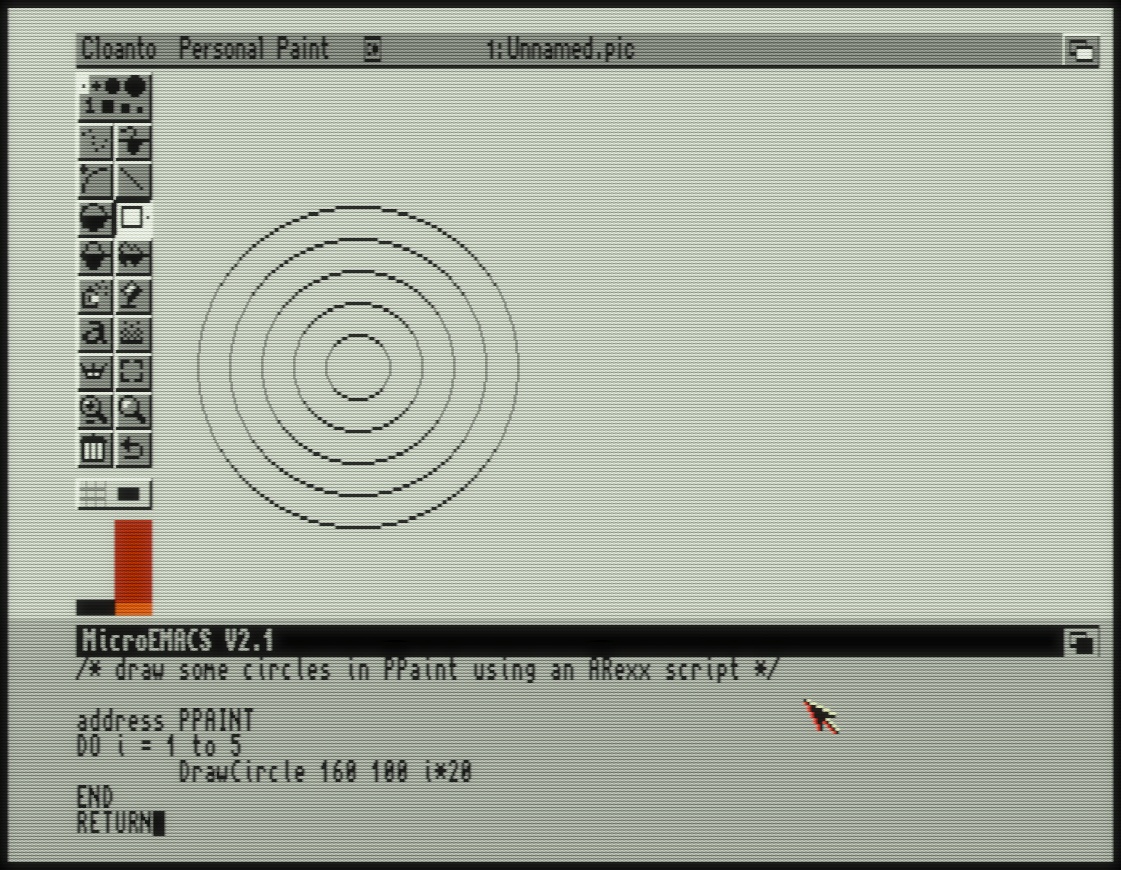
Another capability provided by the OS was the ARexx scripting language. Almost all Amiga applications provided ARexx ports that exposed their functionality to remote control and scripting. Modern PCs have many scripting languages, but there are no standards, and few modern applications are as extensively controllable from outside as Amiga apps were. On the Amiga, pretty much the entire community got on board with ARexx, and even the smallest public domain utilities were scriptable.

This is a screenshot of Personal Paint running on an Amiga 1200. The concentric circles were not drawn by hand, but by an ARexx script remotely controlling the software. You can see the script in the bottom part of the screen, inside the MicroEMACS text editor.
Principles
Aside from hardware and software capabilities, the Amiga and its time enabled certain principles to exist in computing, and a certain mindset that has gradually diminished and become lost as other technologies and other principles have come to the forefront.
“Ergonomic access to the full power of your computer”
The Amiga existed at a sweet spot in the history of computing. Like the 8-bit machines which came before it, you could kick out the operating system and program the hardware directly in assembly language. But it also had an innovative multitasking OS, a lightweight GUI that you could program using object oriented methods, and a command line environment that approached Unix, only on a far cheaper machine.
This wide range of capabilities was still at a scale that was accessible to the lone hobbyist programmer. As an Amiga owner you were empowered to make use of the whole power of the machine.
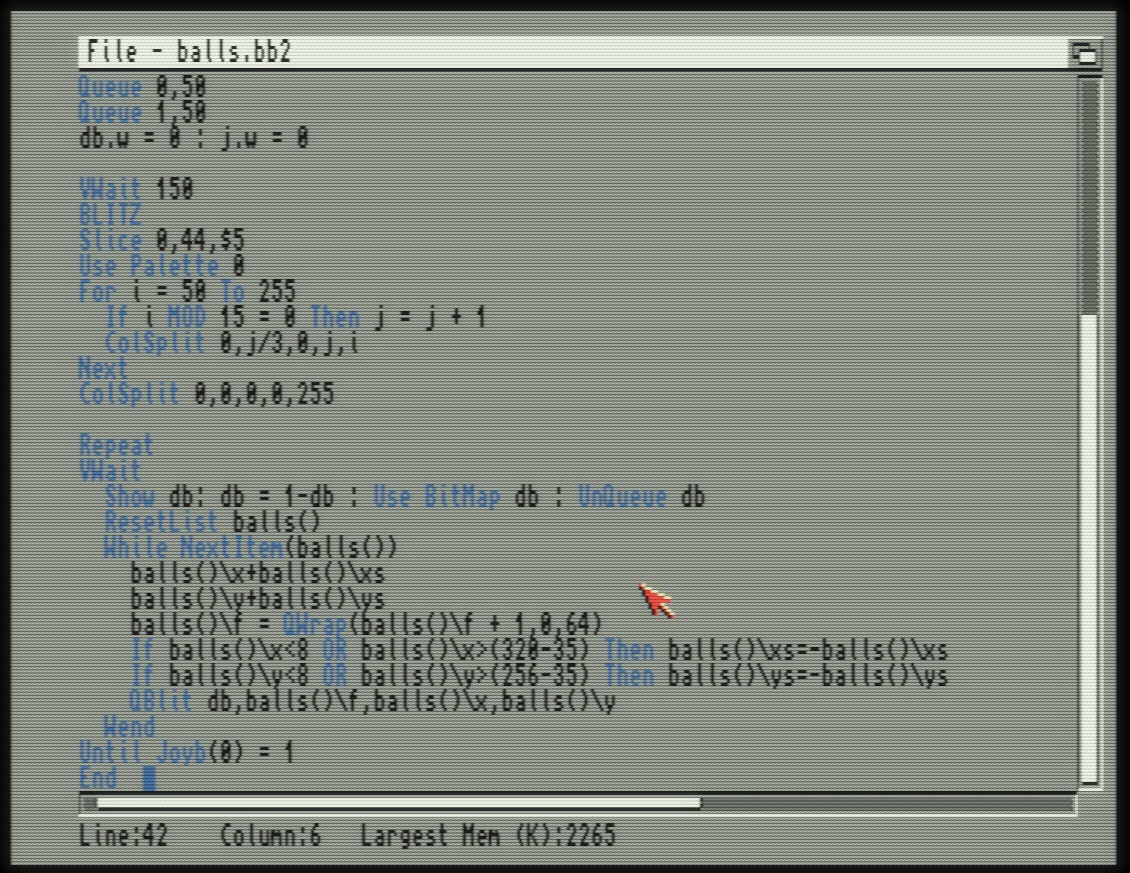
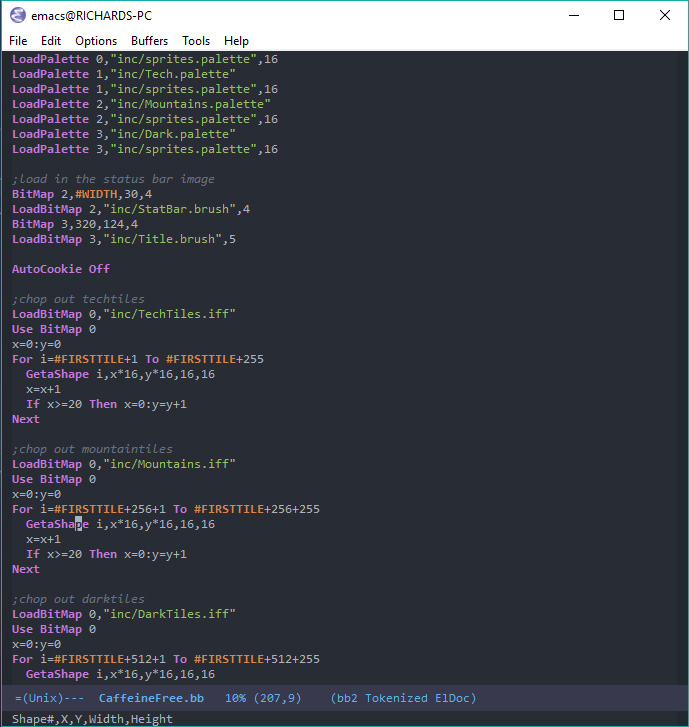
This principle is demonstrated clearly by Blitz Basic 2, the programming language that I grew up with. Blitz let you write hardware hitting games, native GUI apps and command line tools out of the box, with no dependencies and none of the tedious configuration and administrative work that now accompanies supposedly modern high-level languages.
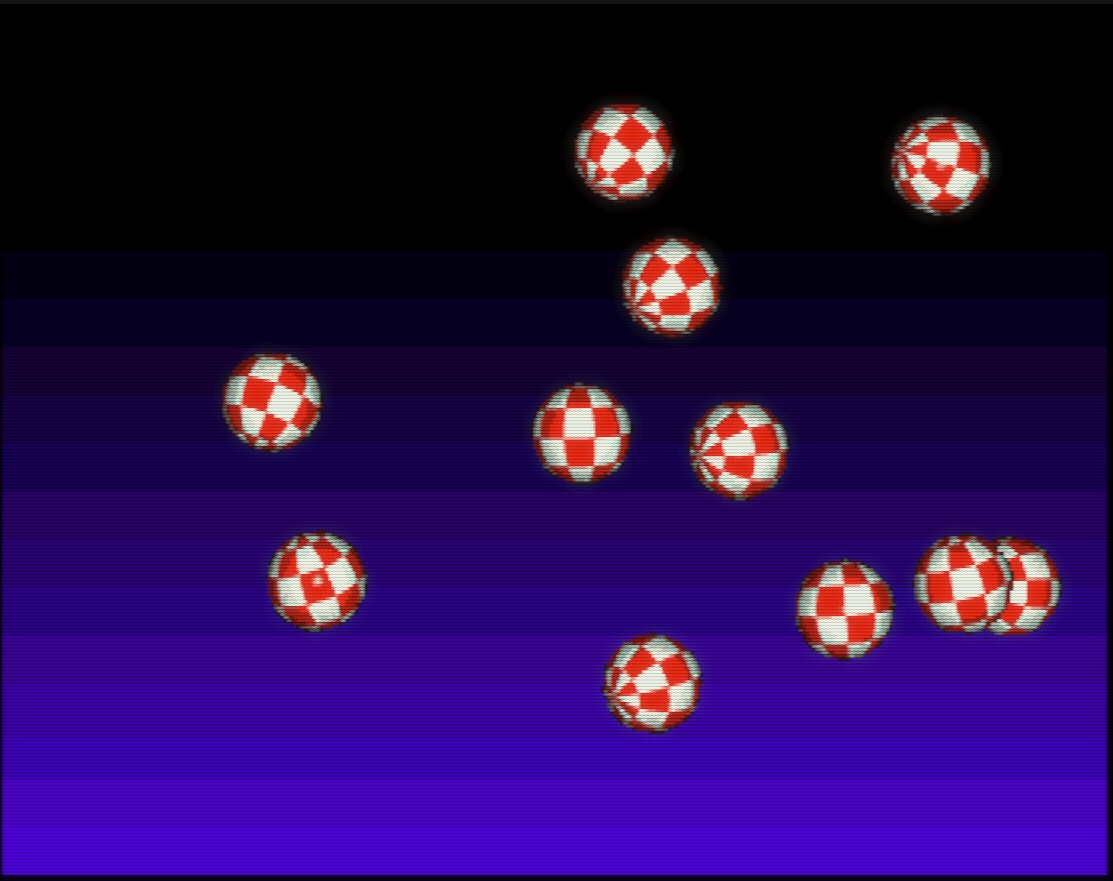
Here is a simple graphical demo I made in Blitz 2. It turns off the operating system and draws some animated bouncing balls using the Blitter hardware. The background gradient is generated by the Copper chip. In modern terms, this could be considered a “GPU” program. 42 lines of code. (The source is available on github)
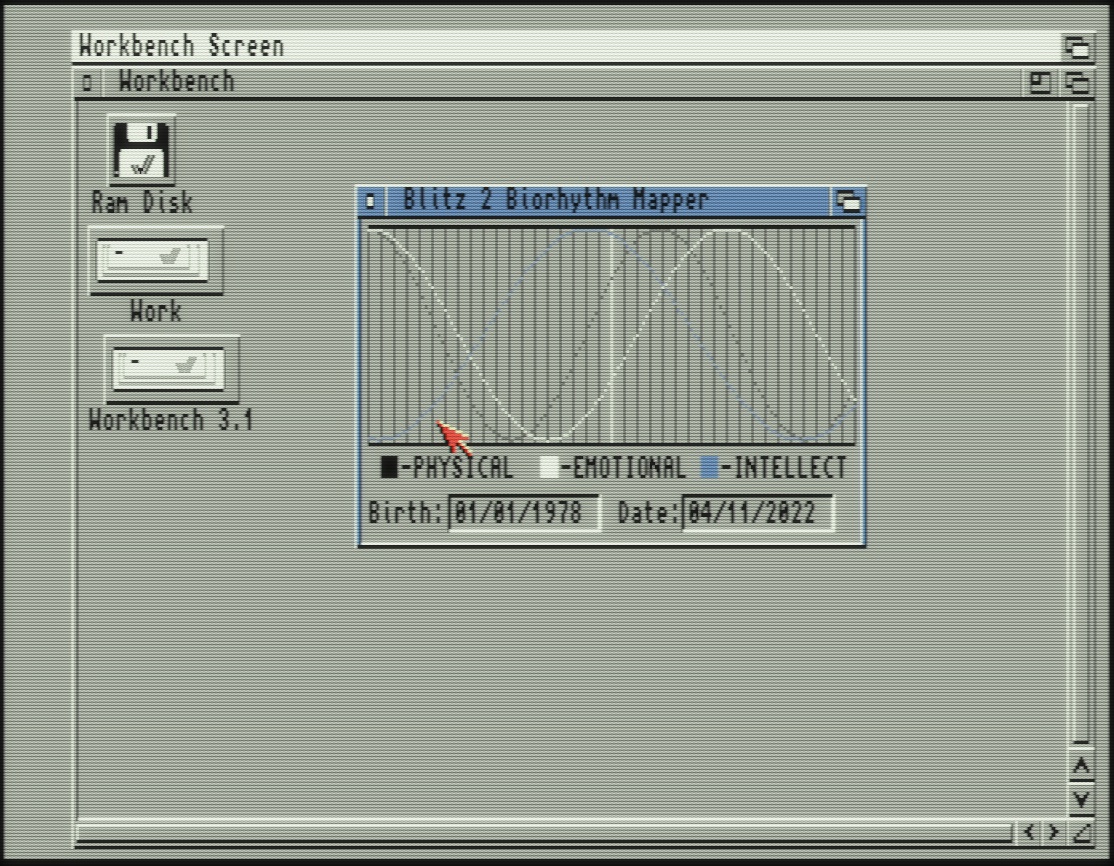
This is a biorhythms app (remember those?) written in Blitz 2. This one uses native GUI widgets and a custom graph display. 63 lines of code. (Original program by Simon Armstrong. Found on the “Ultimate Blitz CD” available from various online sources)

Both of these programs have no external dependencies and with a few clicks, I can create a binary executable file that others can run on their Amigas with no installation or configuration required.
So this points to another Amiga capability that we seem to have lost, the ability to write simple applications simply, with only a few lines of code and a minimal or non-existent administrative burden.
Compare the experience of learning a high-level language today to that of the Blitz user in 1994. My first Blitz programs were graphical effects. I was drawing shapes, moving sprites around with a game controller and playing sounds on day one.
If today, I want to learn Python, Ruby or my favourite high-level language, Common Lisp, I can only write boring console programs out of the box. If I want to open a window or draw something I need to use a third-party cross-platform toolkit and figure out how to talk to it using C bindings or whatever. Essentially I need to know C or C++ to do it effectively. This is certainly not accessible to beginners, and an awful experience for programmers in general.
In 2022 you’d think that our programming environments would be even more ergonomic and even more effective at giving us access to the power of our machines. You’d think we’d be able to open a window or play a sound in a high-level language with one line of code, out of the box.
Occasionally someone comes along and attempts to solve this problem with some huge package or contrived environment, another layer of abstraction on top of an already tottering stack of previous attempts. But this problem needs to be solved at the system level.
We need to build operating systems that uphold the principle of making computer capabilities readily and ergonomically accessible to high-level language users. Perhaps through some kind of language-independent library system with extensive metadata, or through a OS-wide messaging system.
And we need to start thinking of layers of abstraction as dimensions of usability that are meant to be navigated and used, and not, as we think of them today, as things that “save us” from the folded and shattered strata of unexcavated technical failure underneath.
View Comments