Toxin – Advanced Sprite Techniques
![]()
Creating good looking graphics for an abstract game like Toxin is harder than it first appears. Not only are your images stripped bare of most signifying information, requiring a real eye for the principles of graphic design, but creating the artwork itself – giving each line the right balance of sharpness and glow, demands careful image processing and a great deal of experimentation.
When I started making Toxin, the graphics were a real struggle. It took me an enormous amount of work to develop the look of the game. To give you an idea, I have a folder on my laptop with all of Toxin’s artwork in, and it weighs in at 967meg! All for a little mobile game!
Eventually all my experimentation began to pay off, and I developed some powerful techniques for creating animated multicoloured abstract sprites. In this post I want to describe one of my favourite methods.
I start by creating our sprite out of spline shapes in 3D Studio Max. Unlike many 3D programs, Max can render splines at various thicknesses, animate them, and can even apply texture maps and materials to them.
I then use gradient maps to mask out areas of the shapes that I want to be different colours. These gradient maps are then animated, so the different coloured areas can actually move around the shape.
Then, I do two sets of renders. First I render the shape with the masks on, so there’ll be a hole wherever the coloured area will be. Then I do another render with the mask inverted, so that only the coloured area is visible.

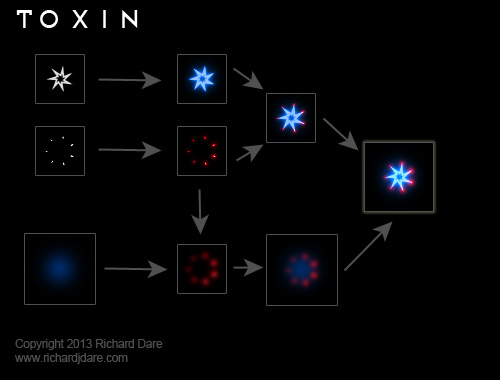
This diagram shows each step in the creation of one frame of animation for a Toxin sprite. The total animation is 64 frames long. This intricate process is largely automated using Photoshop scripts
Then its time to start up Photoshop. After deciding what colours I am going to use, I run each set of sprites through a Photoshop script that colourises them and adds a glow. To create the glow, I duplicate the image into another layer, Gaussian blur it, then additive-blend it on top. Sometimes I use several glow layers with different Gaussian blur parameters. I also find that using image->adjustments->Hue/Saturation to colourise gives me the best results.
The final step is to compose the two sets of colourised renders into a single sprite. I do this with another Photoshop script. The end result is a lot more interesting than the basic Geometry Wars style sprites everyone else is using, I think.

0 Comments